Project details
Description
Key Features :
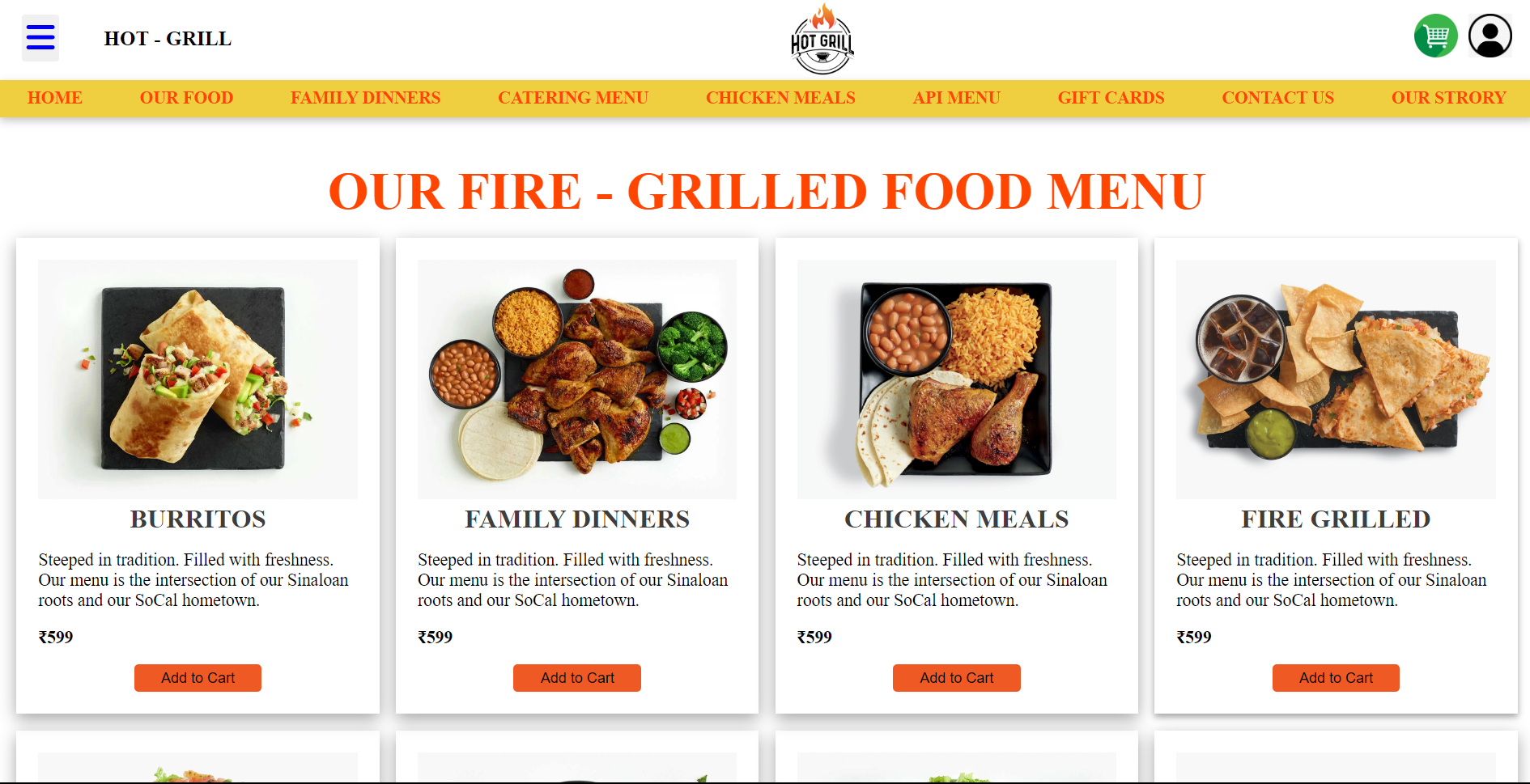
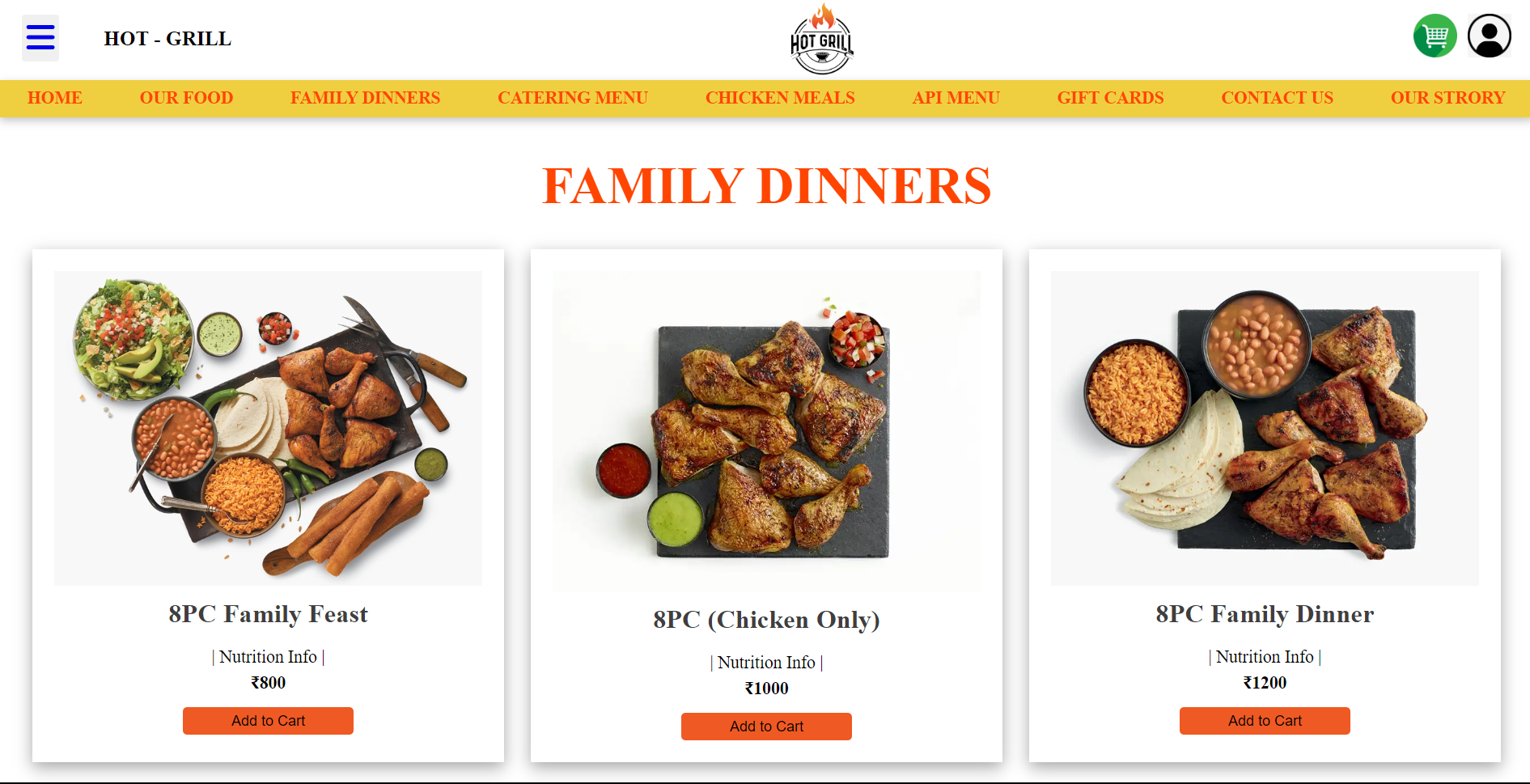
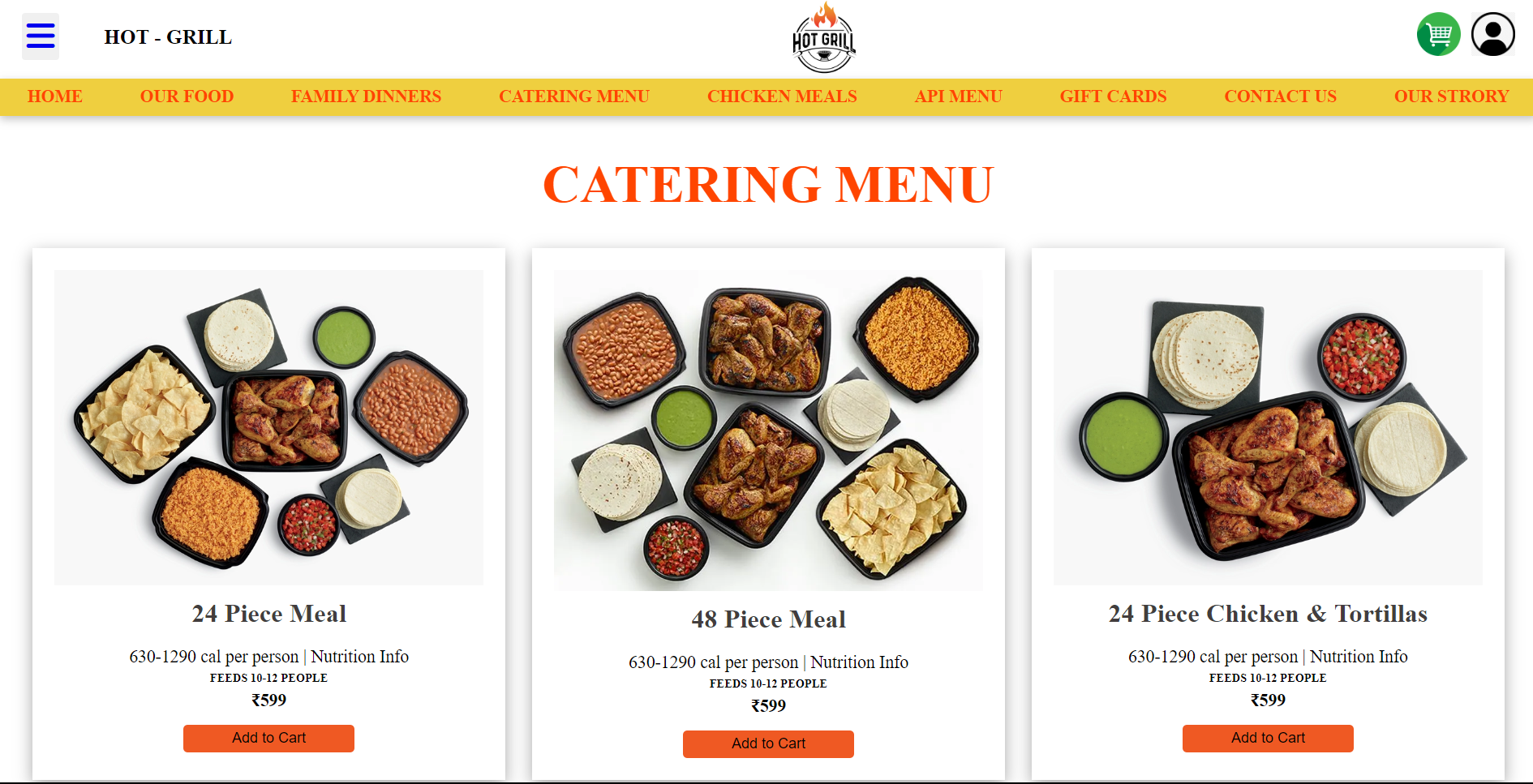
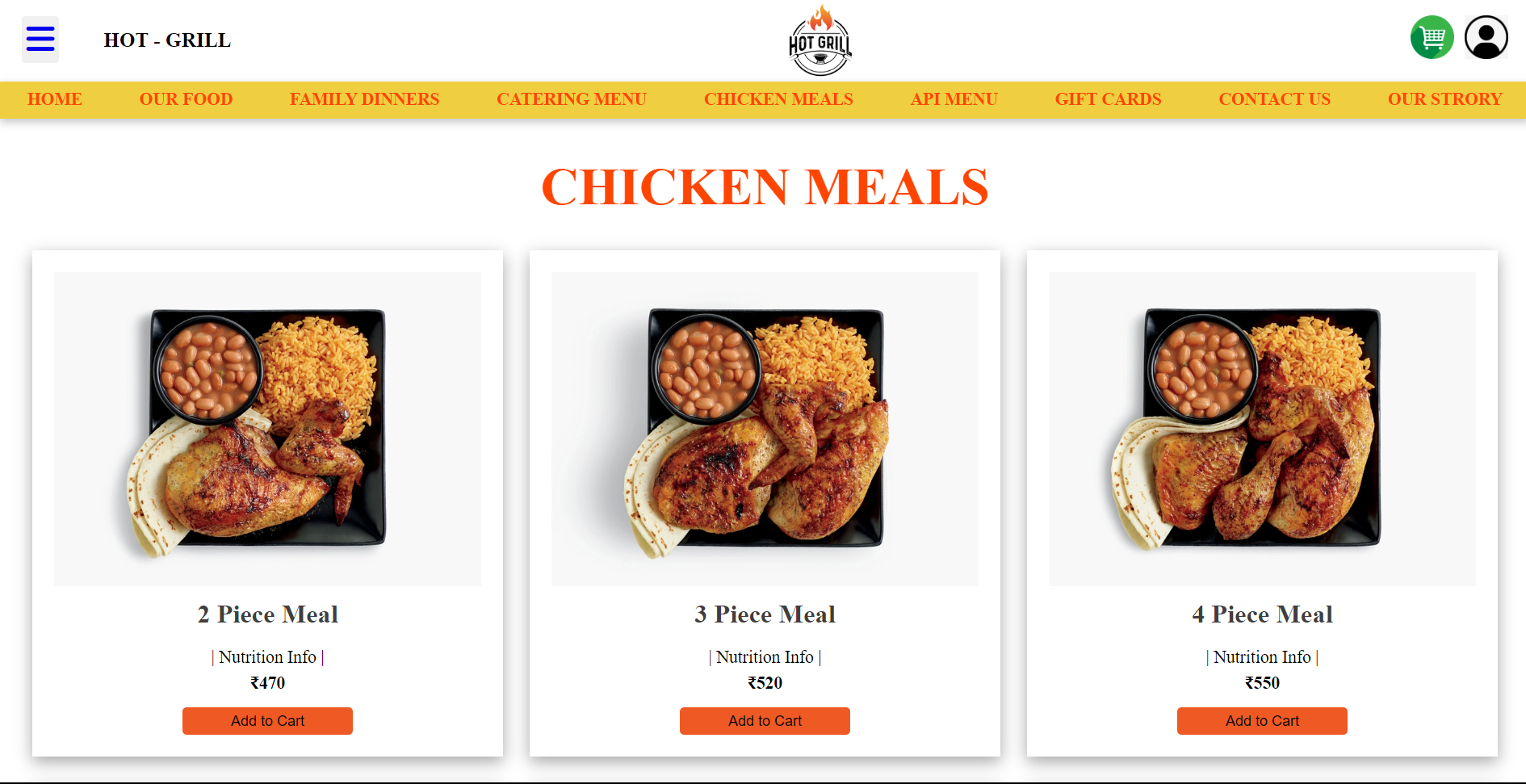
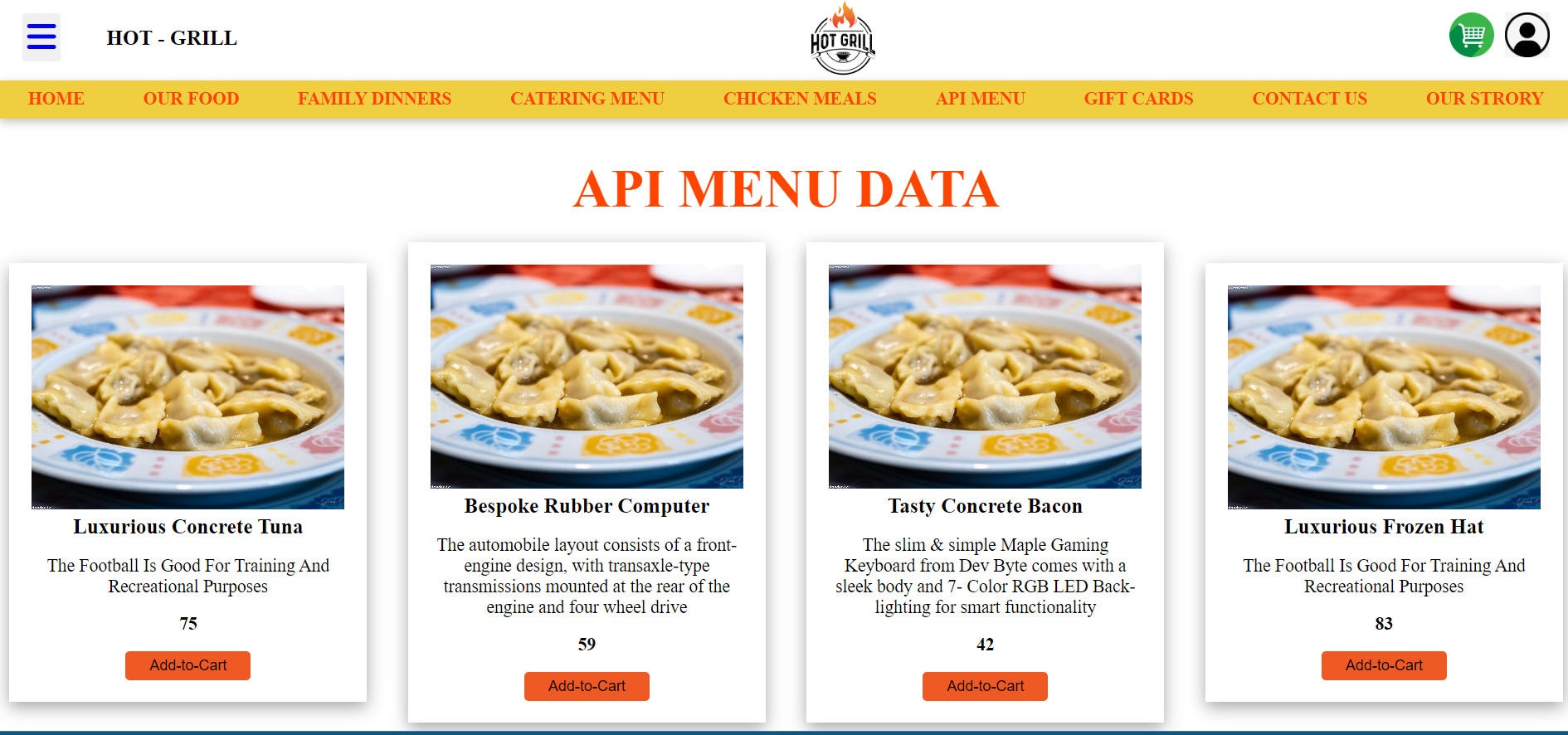
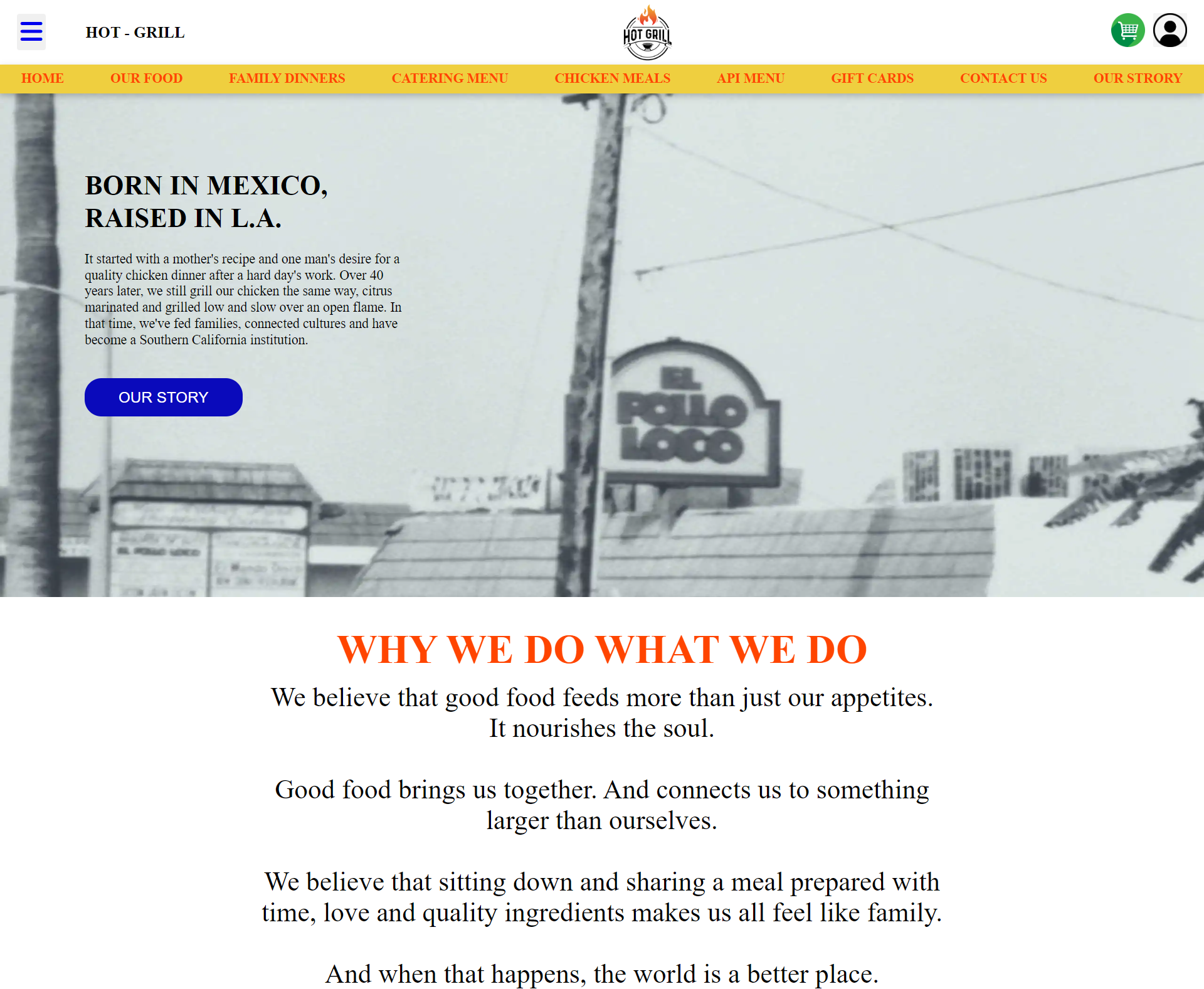
1. Product Display : The website will display a verity of Food or Meal products from a fake e-commerce site API. Each product will include an image, title, price, and a button to add it to the cart. and Some the Food/Meal product by manually Using skills, including HTML, CSS, Creative Design.
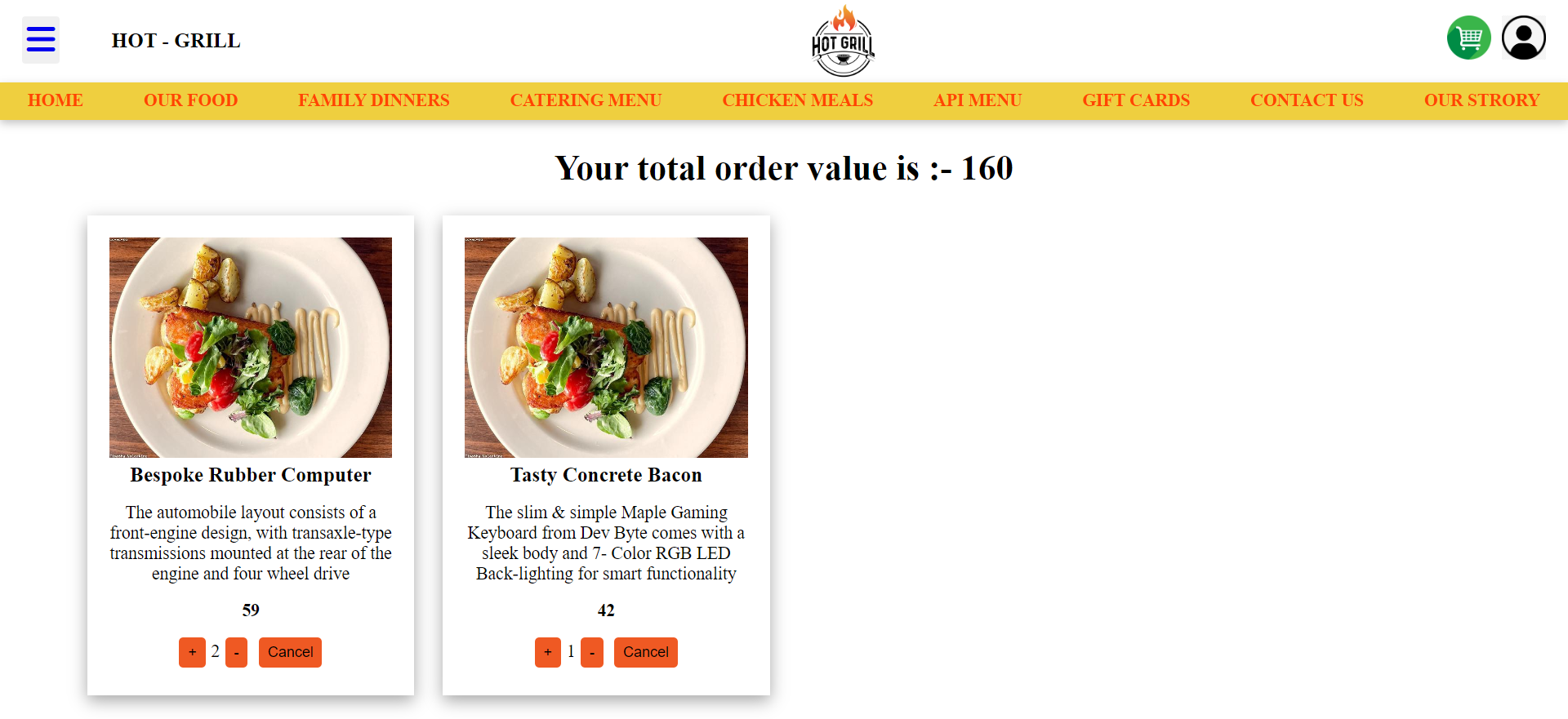
2. Cart :Users can add selected Food/Meal Products to their cart and view a summary of their selected items.The cart displays the product name, quantity, price, and a total cost. Users can update the quantity or remove items from the cart.
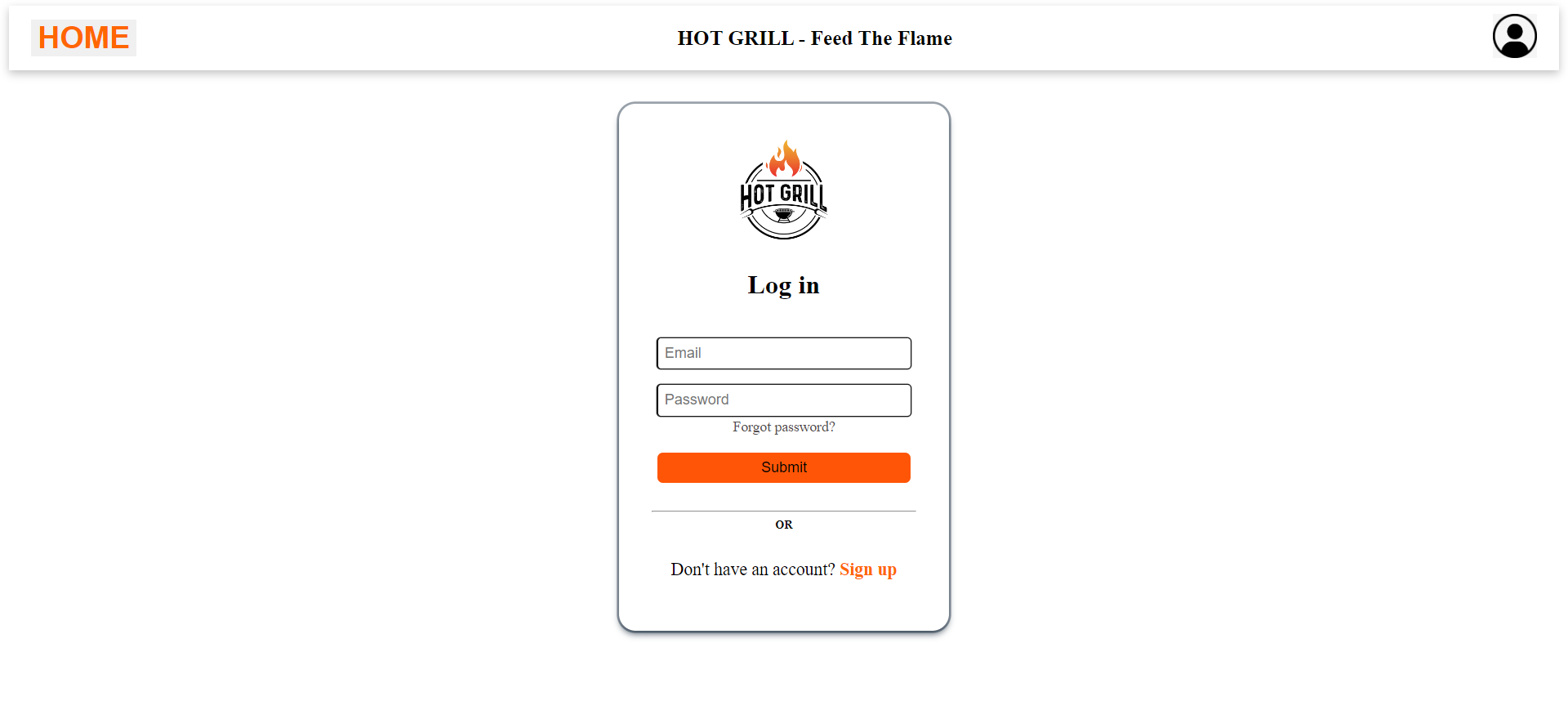
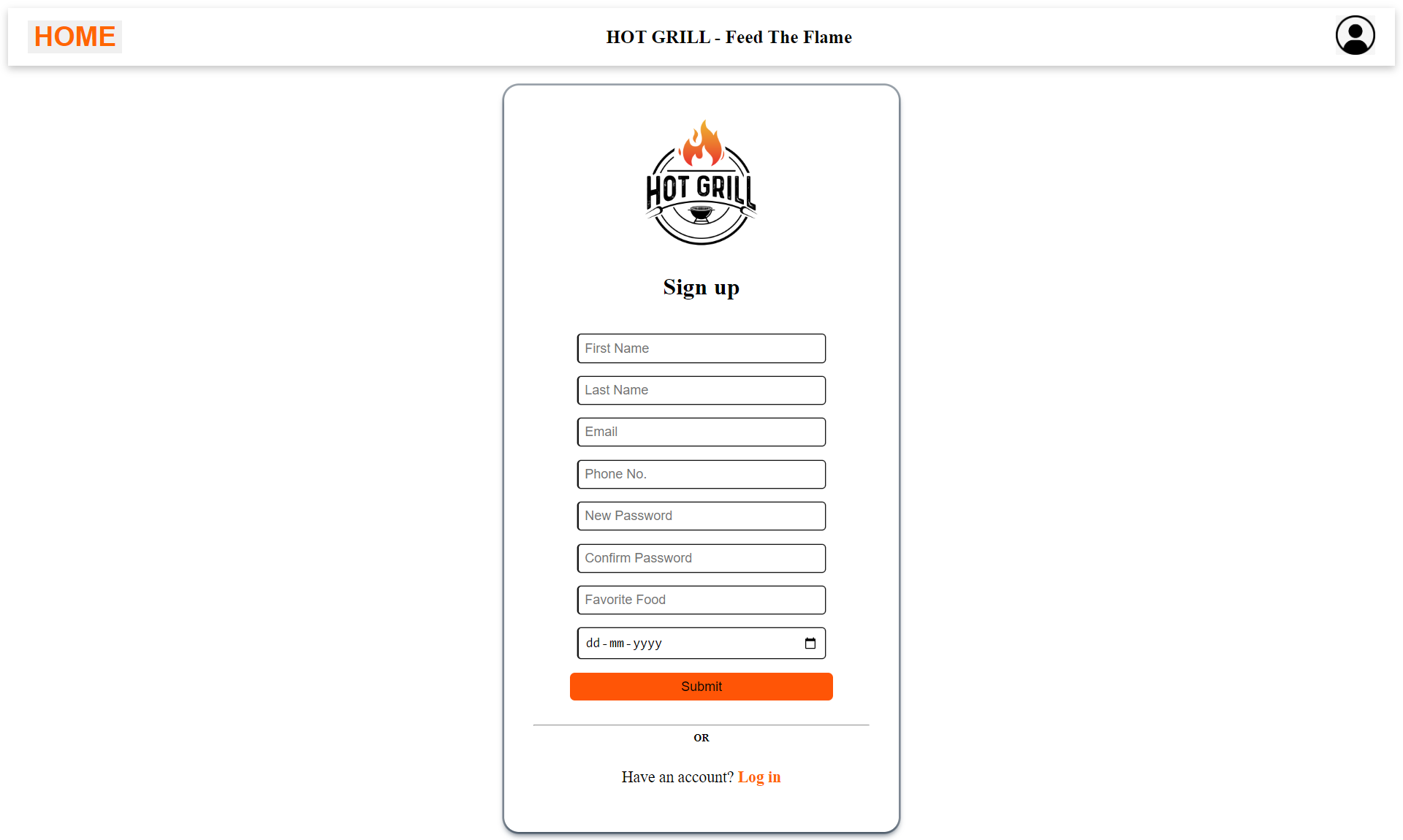
3. User Authentication : The website provides user authentication functionality, allowing users to create accounts, log in, and log out.
4. Mock API Integration : To simulate real-world scenarios, the website integrates with a mock API. The mock API provides dummy data for products, user authentication, and order processing. It allows you to practice handling API requests and responses, as well as manipulating data dynamically on the website.
5. Responsive Design : HOT GRILL - Feed the flame is designed to be responsive, ensuring that the website adapts seamlessly to different screen sizes and devices.This enables optimal user experiences across desktops, tablets, and mobile devices.
Learning Goals :
By working on Green Bag, you will gain hands-on experience with :
1. HTML : Structuring the website's content using semantic HTML tags.
2. CSS : Styling the website, including layout, colors, typography, and responsiveness.
3. DOM Manipulation : Interacting with the Document Object Model (DOM) to dynamically update content, handle user interactions, and reflect changes based on user input.
4. Mock API Integration : Making HTTP requests to a mock API, processing responses, and populating the website with data fetched from the API.
5. User Authentication : Implementing user registration, login, and session management features to provide personalized experiences.
6. Checkout Process : Creating a multi-step checkout process, validating user input, and handling order confirmations.
Years Experience
Completed Projects
Work In Team
Web Templates
-
Address :
5, Nishita apartment, Paradise Park, Old Wadaj, Ahmedabad, Gujarat 380013 -
Email :
himanshukalal75451@gmail.com -
Contact No. :
+91 9799354191